17 GIMP: 画像の編集 #Edit source
| 改訂履歴 | |
|---|---|
| 2025-05-05 | |
概要#
GIMP ( the GNU Image Manipulation Program の略です) は、 (ベクトル画像ではなく) ビットマップ画像を作成したり編集したりするためのプログラムです。ほとんどの要素において、 GIMP の機能は Adobe* Photoshop* をはじめ、様々な商用製品と比較されます。 GIMP は写真のサイズ変更やレタッチ (修正や加工の作業) のほか、 Web ページ向けの画像デザインや CD などのカバー画像の作成など、ほぼ全てのグラフィック要件に適合するプログラムです。また、アマチュアからプロフェッショナルまで、多くのユーザの必要に答えています。
注記: GIMP がインストールされていない可能性について
下記の手順を実施する前に、 gimp パッケージがインストール済みであることをご確認ください。
GIMP は複雑なプログラムです。本章では機能やツール、メニュー項目のごく一部のみを紹介しているだけです。このプログラムに関するさらに詳しい情報源については、 17.8項 「さらなる情報」 をご覧ください。
17.1 画像形式 #Edit source
デジタル画像には 2 種類のものがあります。一方はビットマップ (ラスタ) 画像、もう一方はベクトル画像です。 GIMP では、デジタルカメラやスキャナ画像などのほとんどで使用される、ビットマップ画像を扱うことを主な目的として開発されています。
ビットマップ (ラスタ) 画像: ビットマップ画像はピクセル (点) の集まりで画像を表すものです。ピクセルとは、それぞれが別々の色を持ちうる小さいブロックで、高解像度の画像ほど多数のピクセルを使用して画像を表します。このような仕組みから、高解像度の画像ほど巨大なデータになる仕組みです。また、画像を拡大しようとすると、きれいには拡大できず、見た目の品質が損なわれてしまいます。
GIMP では、 JPEG, PNG, GIF, BMP, TIFF, PSD など、ほとんどの汎用ビットマップ形式に対応しています。
ベクトル画像: ビットマップ画像とは異なり、ベクトル画像は各々のピクセルに関する情報は保持していません。その代わり、点や線、曲線や多角形などの形で画像を保存しています。そのため、ベクトル画像は容易に拡大や縮小を行うことができます。また、データサイズはその内容に依存して決まりますが、表示する際のサイズとは無関係に、大きくも小さくもなりうる仕組みです。
ベクトル画像は、写真のように多数の色を複雑に並べるような画像には向いていません。また、ベクトル画像は Inkscape などのように、ベクトル画像向けの特殊なアプリケーションを使用する必要があります。 GIMP でもベクトル画像には対応していますが、サポート範囲は非常に限られています。たとえば GIMP では SVG 形式の画像を読み込んで表示することができるほか、ベクトルの線に関する情報を扱うこともできます。
GIMP では、下記のような一般的な色空間に対応しています:
1 チャンネルごとに最大 8 ビットまでの RGB 画像。アルファチャンネル無しの場合、これは 1 ピクセルごとに 24 ビット色までを表現できることになります。アルファチャンネルありの場合は、 1 ピクセルごとに 32 ビット色までを表現できます。
1 ピクセルごとに最大 8 ビットまでのグレースケール (白黒濃淡) 画像。
最大 255 色までのインデックス (カラーパレット) 型画像。
多くのハイエンドデジタルカメラでは、各チャネルに対して 8 ビットより多くの色深を利用した画像を生成することができます。このような画像を GIMP に取り込むと、色情報の一部を失ってしまうことになります。またGIMP は、プロフェッショナル向け印刷で使用する CMYK 色モードにも対応していません。
17.2 GIMP の起動 #Edit source
GIMP を起動するには、 Meta を押して オーバービューを表示させ、 gimp で検索を行います。
17.3 ユーザインターフェイスの概要 #Edit source
既定では、 GIMP は 3 つのウインドウを表示します。ツールボックス、メニューバー付きの画像ウインドウ (初期状態では空の画像を表示します) 、そしていくつかのドッキング可能なダイアログウインドウです。それぞれのウインドウは、画面内で自由に配置することができますし、不要であれば閉じることもできます。また、画像ウインドウに空の画像が表示されている状態でそのウインドウを閉じると、アプリケーションが終了します。
既定の設定では、 GIMP は終了時にウインドウの配置を保存します。ダイアログを表示させたまま終了した場合も、次回のプログラム起動時に表示するようになっています。
GIMP のユーザインターフェイスを 1 つのウインドウ内にまとめたい場合は、 › を選択してください。
17.3.1 画像ウインドウ #Edit source
何も画像を読み込んでいない場合、画像ウインドウは空の状態になり、メニューバーとドロップエリアが表示されます。ドロップエリアはファイルを直接読み込むことのできる領域で、ドラッグ&ドロップ (ファイルマネージャなどでファイルをマウスの左ボタンで選択し、ボタンを押したまま領域まで移動させてボタンを離す) することで読み込みを行うことができます。また、新しく画像を作成したり、既存の画像を読み込んだり、スキャナで画像をスキャンしたりした場合は、それぞれが別々のウインドウ内に表示されます。つまり、複数の画像は別々のウインドウ内に表示されます。また、画像ウインドウを全て閉じると、アプリケーションを終了することになります。
シングルウインドウモードの場合、画像ウインドウはタブ化されて表示されます。タブはウインドウの上部に表示されます。
ウインドウの上部にあるメニューバーは、全ての画像機能にアクセスするための仕組みです。画像内でマウスの右ボタンを押すか、もしくは画像の左上にある定規内の小さい三角形ボタンを押すことでも、メニューを表示することができます。
メニューは一般的なファイル操作に関わる機能を提供します。たとえば , , , , などがあります。また、 を選択すると、アプリケーションを終了することができます。
メニュー内の項目では、画像や画像ウインドウの表示を制御することができます。 では、現在の画像に対する 2 つ目の表示ウインドウを開きます。この場合、一方のウインドウ内で何らかの変更を行った場合、他方のウインドウ側の表示も変更されることになります。このような代替ビューは、画像の一部を編集するにあたって一方のウインドウで部分的に拡大表示を行い、他方のウインドウで全体を確認するような用途に便利な仕組みです。現在のウインドウに対する拡大率は、 で設定します。 を選択すると、現在の画像全体を表示しきるように拡大率を調整します。
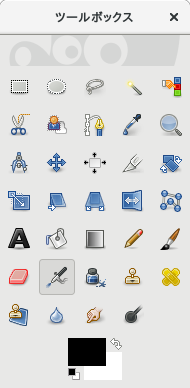
17.3.2 ツールボックス #Edit source
ツールボックスには色の選択などの描画ツールが含まれているほか、任意の機能を自由に配置できる設定スペースも用意されています。誤ってツールボックスを閉じてしまった場合は、 › を選択することで、再表示することができます。
それぞれのツールに関する簡単な説明を読みたい場合は、マウスカーソルをアイコンの上にあわせてください。また最上部には、ドラッグ&ドロップで画像を開くことのできるドロップエリアも用意されています。
図 17.1: GNOME 内での GIMP ツールボックス #
ツールボックスの中程には、現在の描画色および背景色が 2 つの長方形で描かれています。描画色の既定値は黒、背景色の既定値は白です。その右上にある両方向の矢印ボタンを押すと、描画色と背景色を入れ替えることができます。また、左下にある白黒の長方形を押すと、それぞれの色を既定値に戻すことができます。色を選択したい場合は、それぞれの長方形の上でマウスの左ボタンを押してください。
ツールボックスの下には、現在選択しているツールに対するオプションダイアログが表示されます。オプションダイアログが表示されない場合は、ツールボックス内のアイコンをダブルクリックしてください。
17.3.3 レイヤ/チャンネル/パス/取り消し #Edit source
は現在の画像に対するレイヤを表示するための仕組みで、レイヤを操作する際にも使用します。詳しくは 17.6.6項 「レイヤ」 をお読みください。
には現在の画像に対するカラーチャンネルが表示され、ここからそれらを操作することもできます。
パスは画像の一部を選択する際に使用するベクトル型の仕組みです。描画の際にも使用することができます。 には、画像に対して設定されたパスの情報のほか、様々なパス機能にアクセスする機能も提供しています。また には、現在の画像に対して実施した様々な作業に対して、その履歴を表示しています。詳しくは 17.6.5項 「誤操作の取り消し」 をお読みください。
17.4 基本操作 #Edit source
GIMP は新しく使い始めた場合には少しわかりにくいかもしれませんが、いくつかの基本機能を学ぶことで少しずつ使いやすさが分かってきます。主な基本機能は、画像の作成と読み込み、そして保存です。
17.4.1 新しい画像の作成 #Edit source
新しい画像を作成するには、 › を選択します。これにより、新しく画像を作成するための設定ダイアログが表示されます。
必要であれば、 を選択して、あらかじめ定義してあるものを使用することができます。
注記: 独自のテンプレートについて
独自のテンプレートを作成するには、 › › を選択し、表示されたパネルが提供する機能でテンプレートを追加してください。
には、画像のサイズをピクセル単位、もしくはその他の単位で指定します。単位を変更したい場合は、単位のドロップダウンボックスを選択して、一覧の中から選んでください。
解像度を変更したい場合は を選び、 の値を変更してください。
GIMP での既定の解像度は 72 ピクセル/インチです。これは一般的な画面表示に対応するもので、ほとんどの Web ページ向け画像でも使用されています。印刷目的の画像の場合は、 300 ピクセル/インチなど、より高い解像度を指定してください。
では、画像に対して適用する色空間を指定します。 , のいずれかから選択してください。画像の種類について、詳しくは 17.6.7項 「画像モード」 をお読みください。
では、画像を塗りつぶす色を選択します。ツールボックス内で選択している や のほか、 もしくは透明画像向けに を選択することもできます。なお、透明色はグレーの市松模様で表されます。
作業が完了したら、 を押します。
17.5 画像の保存とエクスポート #Edit source
GIMP では、画像の保存とエクスポートを区別して扱います。
画像の保存: 作成もしくは編集した画像は、一切のデータを失うことなく全ての情報を保存することができます。これにはたとえば、レイヤやパスの情報なども含まれます。これにより、一般的な画像形式で発生しうる、品質の劣化などを防ぐことができるようになります。
画像を保存するには、 › もしくは › を選択します。全ての属性情報を保存するため、保存時には XCF と呼ばれる形式を使用します。
画像のエクスポート: 作成もしくは編集した画像をエクスポートすると、様々な情報が失われてしまいます。たとえば、ほとんどのエクスポート形式ではレイヤ機能に対応していない、などの問題があります。また、エクスポート時には、 GIMP でどのような情報が失われるのか、およびどれだけの品質でエクスポートを行うのかを指定できるものもあります。
画像をエクスポートするには、 › もしくは › を選択します。下記は、 GIMP がエクスポートできるファイル形式のうち、主なものを示しています:
- JPEG
写真のほか、透過機能を必要としない Web ページ画像で使用する一般的なファイル形式です。この圧縮形式では、ファイルサイズを大幅に小さくすることができますが、圧縮時に一部の情報が失われます。このファイル形式の場合、エクスポート時に品質を指定することができますので、プレビューを表示させて確認するとよいでしょう。一般的には 75% から 85% 程度の品質を指定すると、圧縮率と品質を両立させることができます。ただし、 JPEG 形式で読み込んでエクスポートする処理を行うたびに、画像の品質が劣化することに注意してください。
- GIF
透過機能の必要な画像向けには非常に有名なファイル形式ではありましたが、現在はあまり使用されなくなってきています。また、 GIF はアニメーション画像を作成する際にも使用することができます。この形式の場合、画像は インデックス (カラーパレット) 形式でのみ保存することができます。少ない色数のみを使用している場合、ファイルサイズはかなり小さくなります。
- PNG
透過機能に対応した無損失型のファイル形式で、 Web ブラウザでの対応も良好なファイル形式です。 PNG は特に透過機能の必要な Web グラフィックで使用されています。また PNG は、 GIF では対応していない部分的な透過設定にも対応しています。これにより、色つきの領域と透過領域を滑らかに組み合わせることができます (アンチエイリアス と呼びます) 。また、写真で使用するような完全な RGB 色空間にも対応しています。ただし、アニメーション画像には対応していません。
17.6 画像の編集 #Edit source
GIMP には画像を編集するための様々なツールが用意されています。ここで説明している機能は、小規模な編集作業を行う際に使用する機能です。
17.6.1 画像のサイズ変更 #Edit source
スキャナでスキャンした画像やデジタルカメラで撮影した写真を使用する場合、一般に Web ページに表示する場合であっても、印刷を行う場合であっても、サイズを変更しなければならないことがよくあります。画像を小さくしたい場合は、サイズを縮小するか、画像の一部を切り取って対応することになります。
画像の拡大については、問題が発生しうる可能性を考慮しなければなりません。ビットマップ画像の仕組み上、画像を拡大してもきれいには拡大できず、結果として荒い画像になって品質が落ちてしまうためです。このようなことから、画像を縮小する場合や、切り抜きを行う場合は、あらかじめ元のファイルを別に保存しておくことをお勧めします。
17.6.1.1 画像の切り抜き #Edit source
ツールボックスから切り抜きツール (ペーパーナイフ型のアイコン) を押すか、もしくは › › を選択します。
まずは切り抜きたいエリアの角を選んでマウスの左ボタンを押し、ボタンを押したまま対向の角まで移動して、ボタンを離します。この際、切り抜きエリアを表す長方形が表示されます。
長方形のサイズを調整したい場合は、マウスのポインタを任意の角や辺に移動して、マウスの左ボタンを押したままサイズを変更して、ボタンを離してください。幅と高さの両方をいっぺんに変更したい場合は角を使用し、幅もしくは高さのいずれかを変更したい場合は、辺を使用します。サイズを変更することなく、長方形を異なる場所に移動したい場合は、中央付近を選択して移動してください。
期待どおりの切り抜き領域になったら、あとは長方形の内側でマウスのボタンを押して離す (クリック) か、 Enter を押してください。切り抜きを中止するには、長方形の外側をクリックしてください。
17.6.1.2 画像の拡大・縮小 #Edit source
画像全体のサイズを変更したい場合は、 › を選択します。
および にそれぞれ新しく設定する値を入力します。
拡大・縮小時に画像の縦横比率を変更したい場合 (つまり、画像を変形させたい場合) は、右側に描かれた鎖のアイコンを押して、鎖を切り離してください。鎖が繋がれた状態では、幅や高さは連動して修正されます。また、 と で解像度を変更することもできます。
また、 のオプションを使用することで、生成される画像の品質を制御することができます。一般的には、既定値の 方式でかまいません。
必要な値を設定したら を押します。
17.6.1.3 キャンバスサイズの変更 #Edit source
キャンバスは画像の中の見える領域全体を表します。キャンバスと画像はお互いに独立していて、キャンバスが画像よりも小さいと、画像の一部のみが表示されますし、逆にキャンバスのほうが大きいと、元の画像の周囲に余分な領域が見えることになります。
› を選択します。
ダイアログボックスが表示されたら、新しいサイズを指定します。縦横の比率を従来通りにしたい場合は、鎖のアイコンを押して繋いだ状態にします。
サイズを変更した後は、既存の画像をどのように配置すべきなのかを指定します。 の値を変更するか、枠内の画像を移動させて変更してください。
必要な値を設定したら を押します。
17.6.2 画像の部分選択 #Edit source
画像に対する操作は、場合によっては一部にのみ適用したいこともあります。これを行うには、まずその部分を選択することから始めます。選択はツールボックス内に用意された様々な選択ツールを使用して行うことができるほか、クイックマスクや様々なオプション類を組み合わせて指定することもできます。選択は メニュー内の項目を利用して変更することもできます。選択は アリの行進 と呼ばれる動く点線で表されます。
17.6.2.1 選択ツールの使用 #Edit source
主な選択ツールはいずれも使いやすいものです。複雑な選択ツールについては、本章では説明していません。
新しい選択で既存の選択を置き換えるのか、もしくは新しい選択を既存の選択に追加するのか、もしくは既存の選択から新しい選択を削除するのか、既存のものと交差させるのかなどについては、ツールオプション内の の行で指定してください。
このツールでは、長方形もしくは正方形の領域を選択することができます。縦横比や幅、高さなどを固定したい場合は、 内で を選んだあと、必要な項目を選択してください。また、正方形で選択を行いたい場合は、範囲を選択する際に Shift を押したまま選択してください。
楕円もしくは正円で選択を行いたい場合に使用します。オプションは矩形選択の場合と同じです。正円で選択を行いたい場合は、 Shift を押したまま選択してください。
- (投げ輪)
このツールを使用することで、フリーハンドでの選択と多角形による選択の両方を行うことができます。フリーハンドで範囲を選択したい場合は、開始位置でマウスの左ボタンを押し、ボタンを押したままマウスを移動させていってください。また、多角形の選択を行いたい場合は、いずれかの角でマウスの左ボタンを押して離したあと、次の角までマウスを動かしてマウスの左ボタンを押して離す、を繰り返してください。選択を完了するには、開始位置までマウスを移動させ、表示された円を押してください。
- (魔法の杖)
このツールは色の類似性を元にして、連続した領域を選択するための仕組みです。ツールオプションダイアログ内の の値を変更することで、どれだけの違いまで許容するのかを指定することができます。既定では、選択は有効なレイヤ上にあるもののみをベースにします。見える全てのレイヤをベースにして選択したい場合は、 を選択します。
このツールは、選択したピクセルと同じ色か、似たような色の箇所を全て選択するための仕組みです。ツールオプションダイアログ内の の値を変更することで、どれだけの違いまで許容するのかを指定することができます。このツールとファジー選択ツールで最も違うのは、 は連続した領域のみを選択するのに対して、 は全てのピクセルを対象にして色を判断し、選択範囲を決める点にあります。
このツールは、画像内の点を複数個選択していって範囲を決める仕組みです。点を選択するたびに、点と点とが色の類似性を元にした線で結ばれます。最初の点を再度選択することで、範囲を決めることができます。また、内側をマウスのボタンで押すことで、通常の選択に変換することもできます。
ツールは、写真の中にある前景部分を、最小限の手間で半自動的に選択する機能を提供します。
ツールを使用するには、下記の手順で行います:
内のアイコンを押すか、もしくはメニューから › › を選び、 ツールを有効化します。
抽出したい前景を大まかに選びます。ただし、できる限り背景を含まないように、前景部分全体を含むように選択します。この時点では、このツールは ツールのような選択方式になっています。
マウスのボタンを離すと、画像の中の背景 (前景ではない) 部分が濃い青色のマスクで覆われるようになります。
次に前景部分を覆っていくように、一筆書きで線を描いていってください。このとき、背景部分に触れないように注意してください。
マウスのボタンを離すと、背景部分の青色マスクが変化します。前景として正しく指定できていない箇所があった場合は、再度マウスの左ボタンで前景を選んでください。するとマスクが再度修正されます。
マスクを必要な範囲に設定することができたら、最後に Enter を押します。これでマスクを選択に変換することができます。
17.6.2.2 クイックマスクの使用 #Edit source
クイックマスクとは、描画ツールを使用して画像の一部を選択するための方法です。このツールを使用するにあたっては、あらかじめ や ツールを利用して、おおまかに範囲を指定してから作業を行うとよいでしょう。指定を行ったら を有効化します:
を有効化するには、画像ウインドウの左下にある点線枠の描かれたボタンを押します。するとボタンの色が赤く変化しますので、クイックマスクが有効化されたことを表します。
では、画像の選択範囲外の箇所が赤く表示されます。通常の色で表示されている箇所が選択範囲内を表します。
注記: マスクの色の変更について
クイックマスクで使用する色を変更したい場合は、クイックマスクのボタンをマウスの右ボタンで押して、 を選択します。表示されたダイアログボックス内にある、色の付いた箱のボタンを押すと、色を変更することができます。
選択範囲を変更するには、通常の描画ツールを使用します。
白色もしくは黒色で描画を行い、選択範囲を決めていきます。白色で描画した箇所が選択の範囲内を、黒色で描画した箇所が選択の範囲外を表すことになります。また、白と黒の中間 (灰色) で描画した箇所は、部分的に選択することを表します。これにより、選択範囲をきっちり区別せず、滑らかな選択を行うことができます。
選択範囲の描画が完了したら、画像ウインドウの左下にあるクイックマスクのボタンを押して、通常モードに切り替えます。すると選択範囲が作成され、動く点線が現れます。
17.6.3 色の適用と削除 #Edit source
ほとんどの画像処理では、色の適用や色の取り除き処理を行います。通常は画像の一部を選択して色の適用範囲を選択します。ツールを選択して画像の上にマウスカーソルを移動させると、マウスポインタは選択したツールにあわせた表示に変化します。
多くのツールでは、現在のツールのアイコンがカーソルの脇に表示されます。描画ツールの場合は、現在選択されているブラシの外観が表示され、どこに描画しようとしているのかや、どれだけの範囲に描画が及ぶのかが分かるようになっています。
17.6.3.1 色の選択 #Edit source
GIMP のツールボックスには常に 2 つの色見本が表示されます。描画色は描画ツールで使用する色で、背景色はあまり使用されることはありませんが、描画色との間で容易に切り替えることができるようになっています。
色を変更したい場合は、変更したい色をマウスの左ボタンで押してダイアログを表示します。
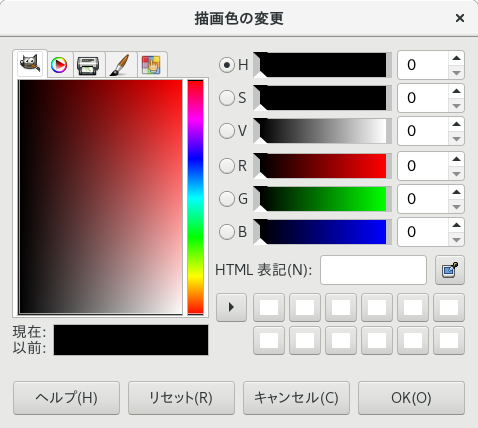
これらのタブは、いずれも異なる色選択方法を提供しています。ここでは、最初のタブである 図17.2「基本色選択ダイアログ」 のみを説明しています。新しく選択した色は の箇所に表示されます。以前の色は の箇所に表示されます。
図 17.2: 基本色選択ダイアログ #
色を選択する際にもっとも簡単な方法は、左側にあるボックスから色を選ぶ方法です。細い縦方向の棒を利用して、まずは必要な色に近い色を選んでください。次にその左にあるエリアから、より詳細な色を選択してください。選択を行うと、 の箇所に色が現れるようになります。
の右側にある三角形が描かれたボタンを押すと、色を保存することができます。ボタンを押すことで、履歴内に現在の色が保存されます。あとからその色を選びたい場合は、履歴の中から選んでください。
また、 内に 16 進数のカラーコードを入力して、色を直接選択することもできます。
色選択の機能は、既定では色相を選択するように設定されています。彩度や赤・緑・青の各値を指定して色を選択したい場合は、右側にあるそれぞれのラジオボタンを押して指定を行ってください。スライダと数値は、現在選択されている色を変更するためにも使用することができます。少しの調整を行うだけで最適な色を選ぶことができます。
作業が完了したら、 を押します。
お使いの画像内に現れている色を選択したい場合は、 ツールをお使いください。ツールオプションでは、描画色と背景色のどちらに適用するのかを選択することもできます。
17.6.3.2 描画と消しゴム #Edit source
描画や消しゴムツールを使用したい場合は、ツールボックス内にあるツールをお使いください。それぞれのツールには多数のオプションが用意されています。また、筆圧関係のオプションは、筆圧対応の入力装置を使用している場合にのみ使用できます。
鉛筆、ブラシ、エアブラシ、消しゴムの各ツールは、それぞれ実際に存在するものと同じように使用することができます。インクツールはカリグラフィペンのように動作しますので、左ボタンを押したまま移動させてください。また塗りつぶしツールは画像内の特定の色範囲を塗りつぶすもので、同じ色の範囲を変更することができます。閾値を設定することで、少しだけ色の違う箇所も範囲に含めることができるようになります。
17.6.3.3 テキストの追加 #Edit source
テキストを描画するには を使用します。ツールオプションを設定することで、フォントやテキストの属性を指定することもできます。テキストツールを選択したあとは、そのままテキストを入力していってください。
テキストツールは特殊なレイヤ内にテキストを作成します。テキストを追加したあとに画像側で作業を行いたい場合は、 17.6.6項 「レイヤ」 をお読みください。また、テキストのレイヤが選択されている場合、画像内のテキストの箇所をマウスで押すことで、テキストを修正するダイアログを表示させることもできます。
17.6.3.4 画像のレタッチ - スタンプ描画 (クローン) ツール #Edit source
(クローン) ツールは画像をレタッチする際の現実的な方法です。この仕組みにより、画像内の別の場所から情報を採取して、画像内に描画を行うことができます。また、必要であればパターンを使用して情報を採取することもできます。
レタッチを行うにあたっては、境界のあいまいな小さいブラシを使用することをお勧めします。これにより、元の画像とうまく混ざるようになります。
画像内の複製元を選択するには、 Ctrl を押しながらマウスの左ボタンで選択を行います。選択を行ったら、複製先の箇所でマウスの左ボタンを押してください。描画時にマウスカーソルを動かすと、複製元も同時に動かすことになります。
また、 を (既定値) に設定すると、マウスの左ボタンを離すたびに複製元が元の位置に戻されます。
17.6.4 色レベルの調整 #Edit source
画像を印刷もしくは表示するにあたっては、色を調整しなければならなくなることがあります。
› を選択します。画像内の色レベルを制御するためのダイアログが表示されます。
通常は を押すことで、良好な結果が得られます。全てのチャンネルに対して手作業で調整を行いたい場合は、 の内にあるスポイトツールを使用して、黒くあるべき箇所やグレーであるべき箇所、白くあるべき箇所をそれぞれ指定してください。
個別のチャンネルを変更したい場合は、まず 内で必要なチャンネルを選択して、 内の黒・白・グレーの各マーカーを移動してください。それ以外にも、スポイトツールを使用して、黒くあるべき箇所やグレーであるべき箇所、白くあるべき箇所をそれぞれ指定することもできます。
なお、 にチェックが入っていると、画像ウインドウ内の表示が変化し、調整後の画像が表示されます。
作業が完了したら、 を押します。
17.6.5 誤操作の取り消し #Edit source
GIMP では、ほとんど全ての操作を取り消すことができます。操作履歴を表示したい場合は、既定のウインドウ配置に含まれる作業履歴ダイアログを使用するか、もしくは画像ウインドウから › › を選択します。
ダイアログ内には、取り消しを行うことのできる作業内容と、その時点での画像状態が一覧で表示されます。それぞれのボタンを押して取り消しややり直しを行ってください。これにより、元の画像状態にすぐに戻すことができます。
また、取り消しとやり直しの作業は メニュー内の や の項目を使用しても実施することができます。それ以外にも、 Ctrl–Z や Ctrl–Y のキーボードショートカットもお使いいただけます。
17.6.6 レイヤ #Edit source
レイヤは GIMP における重要な要素のうちの 1 つです。レイヤを使用して画像を加工していくことで、加工対象以外のレイヤに影響が及ばないようにすることができます。
レイヤの動作を例えるとしたら、透明なシートを複数枚重ね合わせて画像を作り出すようなイメージです。画像を複数のレイヤから構成させることで、前後関係を入れ替えたり、並べ替えたりすることもできます。また、個別のレイヤや複数のレイヤをまとめて移動させたり、位置を移動させたりすることもできます。さらに、レイヤの追加や削除、不可視化なども設定することができます。
パネルを使用することで、画像内に存在するレイヤを表示することができます。なお、テキストツールを使用した場合は、自動的に特殊なレイヤが作成されます。また、レイヤは選択することで有効化することができます。ダイアログの下部には、追加の機能が用意されていますし、レイヤを選んでマウスの右ボタンを押すことで、さらに詳細な機能を利用することができます。画像の左側にある 2 つのアイコン領域は、レイヤの可視性 (可視状態の場合は目のアイコンが表示されます) とレイヤ間のリンクを表すためのものです。レイヤ間のリンクが設定されると、鎖型のアイコンが表示され、グループとして移動できるようになります。
17.6.7 画像モード #Edit source
GIMP には 3 種類の画像モードが用意されています:
RGB は通常の色モードで、ほとんどの画像編集に最適なモードです。
グレースケールは白黒の画像を扱う際に使用します。
インデックスモードは、画像に対して使用する色数を制限するためのモードです。このモードでは、最大 255 までの色を設定することができます。主に GIF 画像で使用するものです。
インデックスモードを使用する場合は、まず RGB モードで通常通り編集を行ってから、エクスポートする前にインデックスモードに切り替えるとよいでしょう。なお、インデックスモードを必要とする形式にエクスポートする場合は、 GIMP 側でインデックスモードに切り替えるよう促します。
17.6.8 特殊効果 #Edit source
GIMP には画像の表現を広げるための様々なフィルタやスクリプトが用意されていて、様々な芸術的な特殊効果を実現することができます。これらはいずれも 内に用意されています。どのような効果になるのかについては、何よりもお試しになるのがよいでしょう。
17.7 画像の印刷 #Edit source
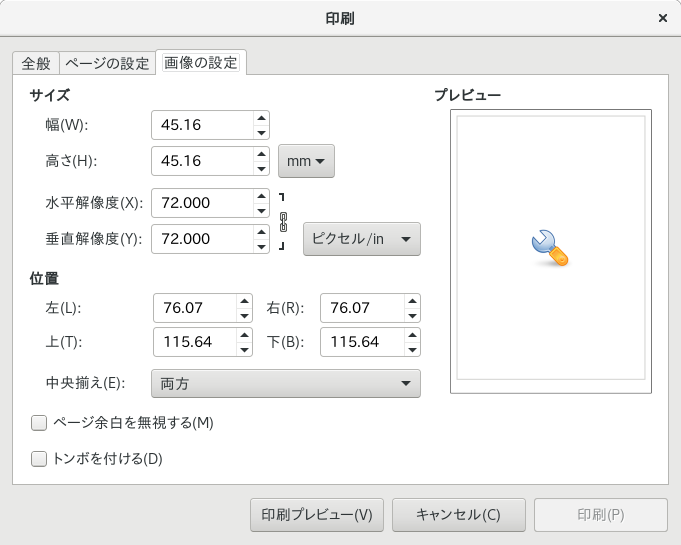
画像を印刷するには、メニューから › を選択します。システム側でプリンタが設定されていれば、一覧内に表示されるはずです。また、印刷時のオプションは や タブ内に用意されています。
図 17.3: 印刷ダイアログ #
必要な設定を行ったあとは、 を押すと印刷を行い、 を押すと印刷を取り消すことができます。
17.8 さらなる情報 #Edit source
下記に示す GIMP の情報源は、いずれも本章が提供している情報よりもさらに詳しい内容を取り扱っています。より高度な用途に GIMP を使用する場合は、まず下記をご覧になることをお勧めします。
https://www.gimp.org/ は GIMP の公式 Web ページです。 GIMP に関するニュースのほか、関連するソフトウエアの情報がフロントページ内に定期的に投稿されます。
は GIMP ユーザマニュアルと内部ヘルプシステムの両方にアクセスすることのできる仕組みです。この機能を使用するにあたっては、
gimp-helpパッケージをインストールしておく必要があります。また、 https://docs.gimp.org/ には、 HTML/PDF 形式でのドキュメンテーションも用意されています。多数の言語への翻訳版もあります。GIMP に関するチュートリアル集をご希望の場合は、 https://www.gimp.org/tutorials/ をご覧ください。初心者向けの基本的なチュートリアルのほか、高度なユーザや熟練者向けのものも用意されています。
GIMP に関する書籍も数多く公開されています。 https://www.gimp.org/books/ には様々な書籍の紹介と、簡潔な概要が書かれています。
GIMP の機能はスクリプトやプラグインで拡張することができます。多数のスクリプトやプラグインが GIMP パッケージ内にも含まれていますが、インターネットからダウンロードできるものもあります。
GIMP に関して質問を送りたい場合は、メーリングリストや IRC チャンネルをお使いになるのもよいでしょう。ただし、よくある質問については上述のドキュメンテーション内に回答があるものもありますし、メーリングリストの過去の投稿を探しても回答が見つかることもあります。また、メーリングリストや IRC チャンネルを使用する際には、礼儀と節度を守ってお使いください。また、回答までに時間がかかってしまうこともあります。
GIMP に関するメーリングリストは複数存在します。詳しくは https://www.gimp.org/mail_lists.html をお読みください。質問を送る際は、 GIMP User のメーリングリストが最も適切です。 ただし、日本語であることが明示されている場合を除いて、英語にて質問をお送りいただくことになりますので、あらかじめご了承ください。
GIMP や GNOME デスクトップ環境専用の IRC ネットワーク (GIMPNet) も用意されています。GIMPNet に接続するには、 IRC クライアントをご用意のうえ、
irc.gimp.orgに接続してください。 GIMP に関する質問を送りたい場合は、#gimp-usersのチャンネルが最も適切です。また、開発に関わる内容は#gimpのチャンネルをお使いください。 ただし、日本語であることが明示されている場合を除き、英語を使用して質問やリクエストをお送りいただくことになりますので、あらかじめご了承ください。